(article rédigé par nos stagiaires en formation du parcours expert·e en stratégies webmarketing)
Depuis ces 10 dernières années la recherche sur mobile est en constante évolution. Google a annoncé fin 2016 son projet IMF (Index Mobile First), qui a pour but de classer et d’analyser en premier les contenus des pages issues des versions mobiles et non plus des versions desktop.
Fin 2018 Google affirmait que plus de la moitié des résultats renvoyés par son moteur de recherche sont issus de l’IMF et ce chiffre ne cesse d’augmenter depuis.
Après plusieurs années de Test, Google accélère le pas et souhaite boucler le projet fin 2020.

IMF : Qu’est-ce que c’est et comment ça fonctionne ?
Pour commencer faisons rapidement le point sur comment Google indexe votre site :
Les Googlebots explorent et récupèrent les contenus de la version desktop des pages de votre site web puis Google analyse ce contenu et établit une note de pertinence pour classer les résultats en fonction des requêtes des utilisateurs. Ce classement vient alimenter à la fois les moteurs sur Desktop et les moteurs sur Mobile.
Mars 2018, mise en ligne du projet Index Mobile First.
Maintenant c’est le contenu de votre site web mobile qui est récupéré, analysé et qui vient alimenter en premier les moteurs de recherche Google Desktop et Mobile.
“En gros maintenant c’est l’inverse !”
Pour résumer, auparavant les robots n’avaient qu’une seule et même manière d’explorer, d’indexer et de classer vos pages sur l’ensemble des appareils.
Aujourd’hui les robots explorent les pages de votre site internet avec le point de vue d’un navigateur mobile et comme son nom l’indique, les algorithmes privilégient le contenu de vos pages web mobiles (Index Mobil First).
“Les Google bots priorisent les versions mobiles de votre site internet.”
A noter que tous les sites mis en ligne après le 1er Juillet 2019 sont systématiquement gérer par l’Index Mobile First de Google.
Pourquoi Google développe l’IMF ?
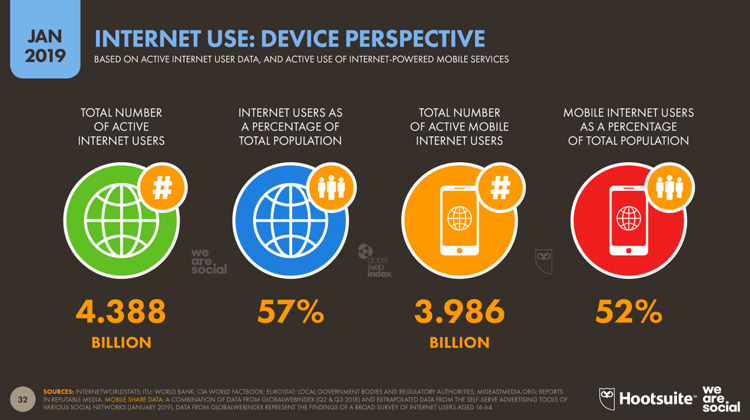
En 2015, pour la première fois, les recherches Google sur mobile furent plus nombreuses que celles sur ordinateur. Cette tendance continue de croître chaque année du fait de l’explosion du nombre d’utilisateurs de smartphone (IOS, Android).

Autre chiffres clés pour l’année 2019 :
- 6 milliards de recherches sont effectuées chaque jour sur Google par 1,17 milliards d’utilisateurs uniques.
- 71 000 requêtes sont effectuées par seconde en moyenne.
- 60% de ces recherches sont effectuées sur des appareils mobiles.
Le nombre de connexion sur mobiles devrait dépasser le nombre de connexion sur desktop d’ici fin 2020. Voilà pourquoi Google accélère le déploiement du projet IMF et réajuste sa manière d’indexer le web. La volonté de Google étant de proposer un web mobile qualitatif et de préserver une expérience utilisateur optimale pour les mobinautes.
En effet qui ne s’est jamais senti frustré suite à une mauvaise expérience sur un site non adapté aux mobiles (non-responsive) ?
Une navigation hasardeuse, des textes et des images qui s’affichent mal ou pas du tout… Conséquence : L’internaute ne trouve pas les informations qu’il est venu chercher et quitte votre plateforme. Il est extrêmement important que votre site soit “mobile-friendly” et que toutes les fonctionnalités soient accessibles. D’une part pour éviter de perdre bêtement vos utilisateurs, mais surtout pour ne pas se faire sanctionner par Google à l’avenir.
Pour savoir si votre site est “SEO-FRIENDLY” faites le test en cliquant sur le lien ci-dessous :
https://search.google.com/test/mobile-friendly
Comment savoir si l’indexation de mon site est gérée par l’IMF ?
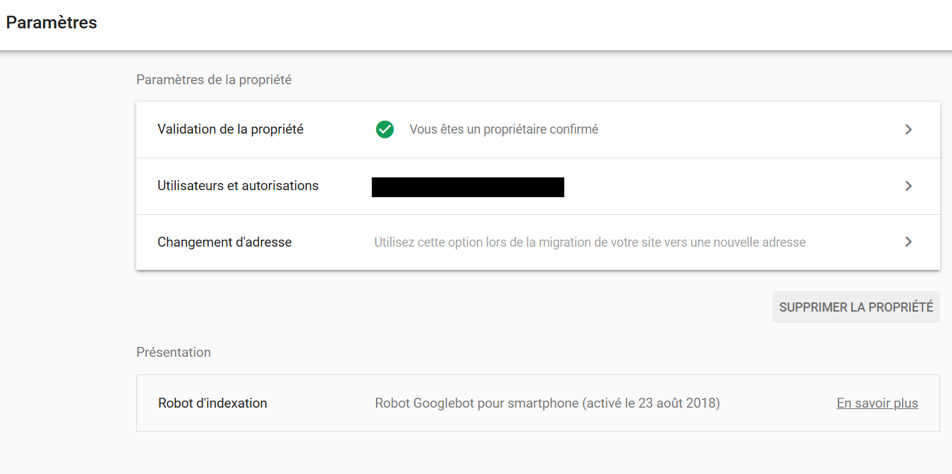
Pour connaître quel robot explore dorénavant votre site rien de plus simple, ouvrez votre Search Console. Direction l’onglet paramètres en bas à gauche du menu et vous allez être vite fixé :

Vous pouvez également retrouver le robot d’indexation principale dans l’onglet couverture depuis l’administration.
Si la console vous indique : “Robot Googlebot pour ordinateur” c’est que vos pages ne sont pas encore indexées par l’IMF. Vous recevrez dans les prochains jours, si ce n’est pas encore fait, un message via l’outil vous indiquant quels sont les problèmes rencontrés par les robots pour intégrer votre site.

Source : Search Engine Land
Les bonnes pratiques pour le passage à l’Index Mobile First
Pour commencer rassurez-vous, si votre site web est optimisé pour les mobiles (responsive design) alors rien ne va changer en termes de SEO.
Voici quand même quelques bonnes pratiques à mettre en place :
- Assurez-vous que vos contenus sont identiques sur les deux versions.
Il se peut que pour des questions d’ergonomie vous cachez volontairement une partie de votre contenu sur la version mobile. Google peut maintenant vous pénaliser car forcément il détecte moins de contenu que sur les versions classiques de vos pages. - Plus que jamais pensez à optimiser tout ce qui peut améliorer la vitesse de chargement de vos pages (images / CSS / script…).
A savoir :
Un utilisateur quitte une page web au bout de 3 secondes si le chargement est trop long !
Un fort taux de rebond dégrade la note de pertinence et de qualité de votre site web, un indicateur important pour google qui peut affecter votre SEO !
Pour y remédier quelques conseils bonus : 😉
- Utilisez le Lazy loading : Qui permet de différer le chargement de vos images et de vos scripts. Les éléments au-dessus de la ligne de flottaison sont chargés en premier et les autres si nécessaire seulement. Le premier rendu d’une page est donc plus rapide.
- Pensez au format AMP : L’ Accelerated Mobile Page est une technologie qui permet de simplifier le HTML et le JavaScript de vos pages et qui conserve uniquement le nécessaire pour afficher les informations à un utilisateur qui est sur son smartphone.
PageSpeed Insights vous propose des recommandations pour améliorer la vitesse de chargement de vos pages.
Votre site dispose de deux sous-domaines, un pour la version Mobile et l’autre pour la version Desktop :
- Autorisez les Googlebots à explorer la version mobile de votre site 😉
- Vérifiez que les données structurées sont bien renseignées et identiques pour les deux sous-domaines.
- Les métadonnées doivent être identiques également. (Balise title, Meta description…).
Pour plus d’information je vous invite à consulter le guide pour développeur de Google.
Conclusion
Un site Mobile-Friendly qui propose des pages conviviales et du contenu de qualité à toutes ses chances de bien se positionner à l’avenir.
Le responsive design est devenu une norme depuis plusieurs années mais une question se pose :
Que va-t-il se passer pour les sites qui ne respectent pas ces nouvelles normes d’indexation ?
Rien n’est certain mais les pénalités seront probablement lourdes lorsque Google décidera de boucler ce projet.
D’après son blog pour webmaster , le switch sera effectif pour tous les sites dès Septembre 2020.
Une chose est sûre, l’expérience utilisateur est plus que jamais au centre des préoccupations de notre ami(.e) Google. Pour que l’ensemble de vos contenus soient identiques et de qualité sur la version Desktop et la version Mobile, Il va falloir penser UX ! 😊
Article rédigé par Florian Quiniou
![]()
Publié le 12 mars 2020